After finishing a model of Mars rover Curiosity, the obvious question is: did NASA release a 3D print static model of its successor Perseverance? And the answer is yes! Curiously, the web site page points to a 3D file suitable for graphics rendering, not for 3D printing. But poking around the GitHub repository revealed there’s a “M2020” 3D print model. (Before receiving its name, Perseverance was called Mars 2020.)
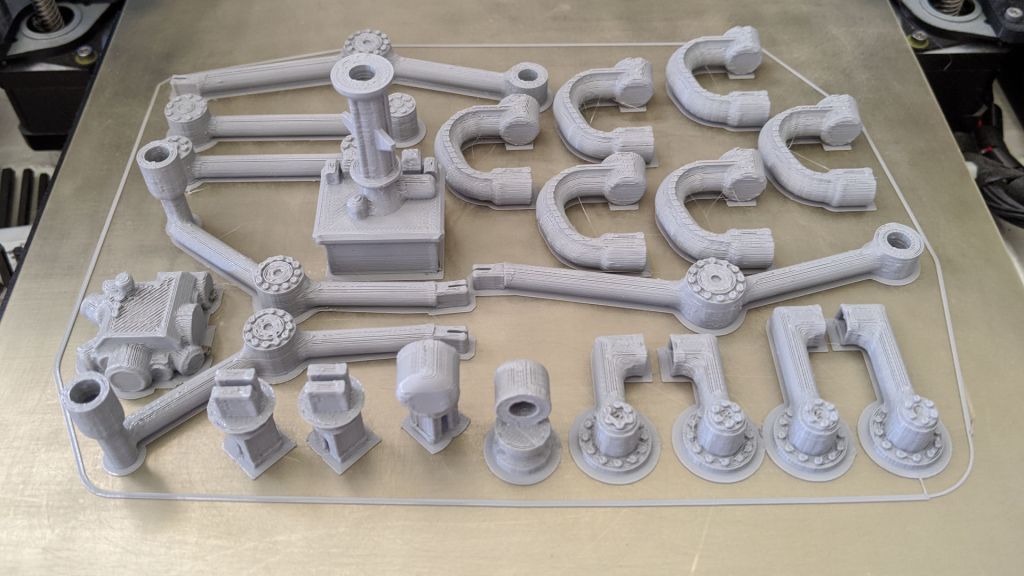
Armed with my recent experience, I looked over the files for this printable rover. First the good news: the rocker-bogie suspension is represented in much higher fidelity on this model. The full rocker bogie geometry is represented, including a differential bar that is designed for some bent paperclips to serve as critical linkages. The wheel tracks appear to be correct with the center pair of wheels having wider tracks than the front and rear pairs. And the geometry is more accurate, no weird right angle bends as concession to ease of printing.
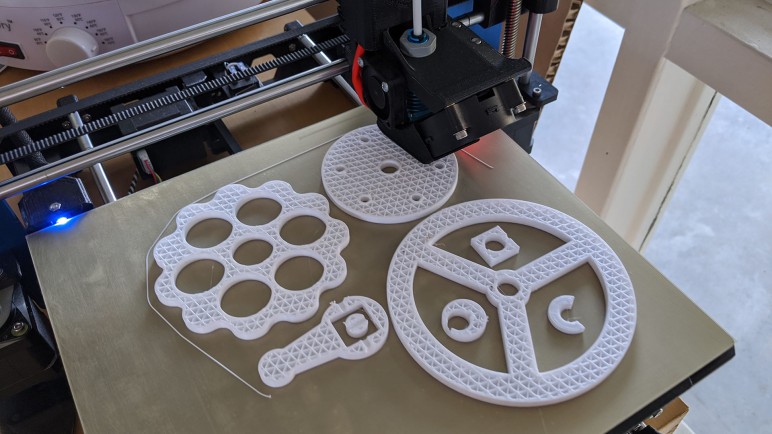
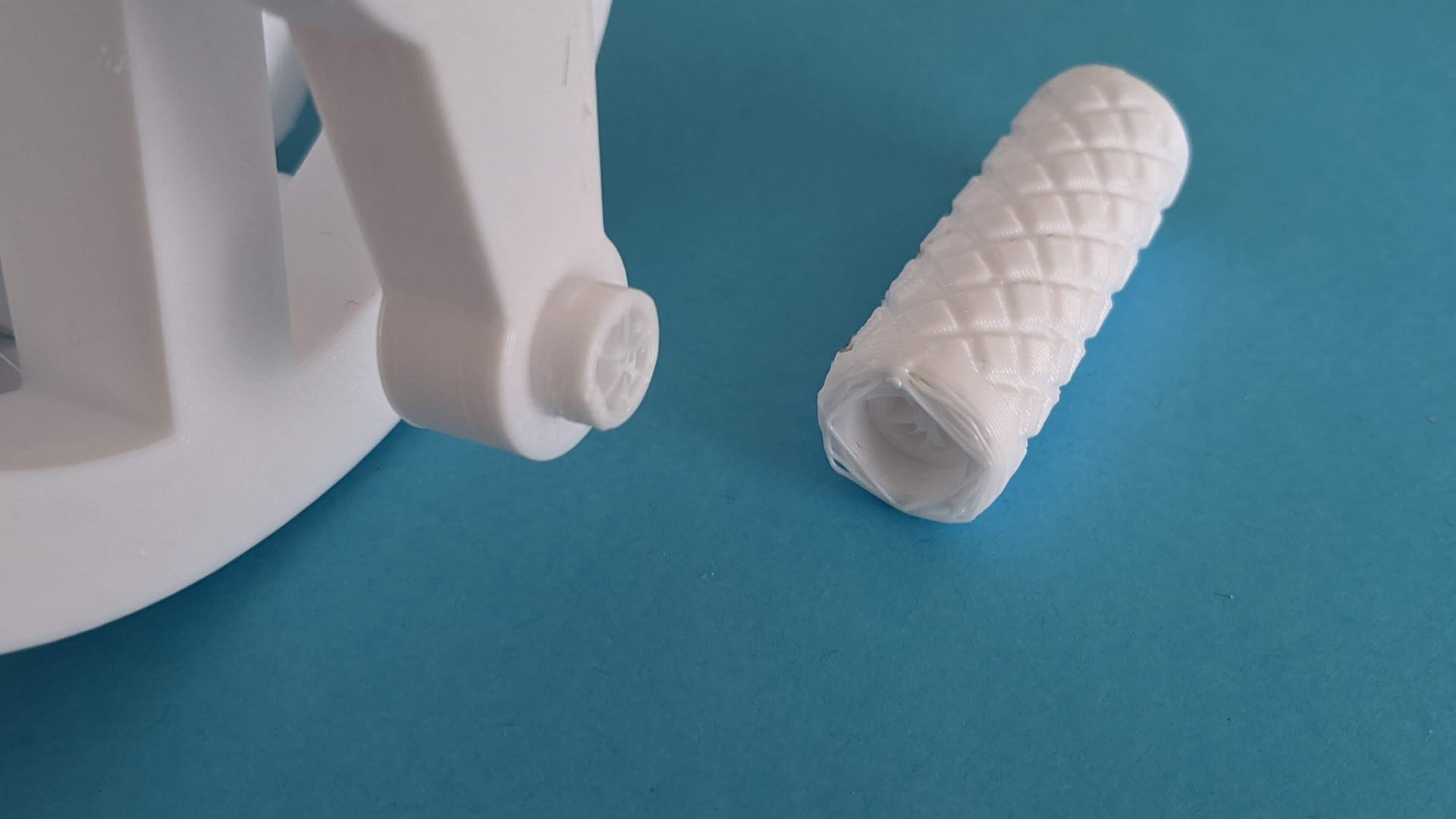
The lack of concession to ease of printing is also the bad news. Unlike the previous model, none of the geometry has been modified to fit flat on a print bed. Printing this model will require, at a minimum, printing with supports which is always problematic. Dual-material printer with dissolvable supports should make such designs easy to print, but I don’t have one of those.
Another change from the previous model is that this one doesn’t use snap-together construction. Parts are designed to be glued together instead. It also means these files assume a much higher printing precision, since superglue requires a much tighter fit than snap-together construction.
If I saw these traits on a Thingiverse item, I would be skeptical that the model is even buildable. That site is littered with too many things that are obviously impossible, merely the dream someone created in CAD and never test printed.
But this one appears to be real, since among the STL files is a picture of this rover design that has been built. Looking over the print quality of its parts, it was obviously printed at high detail quality on a good printer. Likely better than mine! I think I’ll hold off printing this rover design for the moment. Maybe later, when I have a well dialed-in printer that I can trust to meet precise tolerance requirements. In the meantime, I can admire the Perseverance 3D Model released by NASA that lives strictly in the digital realm.